すごい広島 #40 で書いてる。
すごい広島には GitHub に馴れるというサブの目的が存在します。 参加者は 「GitHub にプルリクエストをしなければならない」というルールがあって、参加するだけでプルリクエストの練習することができます。 プルリクエストを体験することで、GitHubがどういうものなのか理解してもらおうという魂胆です。
どんなプルリクエストを行うかというと、すごい広島のサイトに情報を追加してもらいます。 すごい広島で何をしているのか GitHubのIssue に書いてもらっているので、そこへのリンクを貼るのが一番簡単な変更となります。
さて本題です。
40回を迎えたことだし、もっと実際の GitHub の作業フローに合わせるためにすごい広島のプロセスの中に CI サーバを登場させることを考えてみました。 すごい広島のサイトは GitHub に生成させていましたが、Travis-CI でサイトを生成するようにしました。 プルリクエストすると Travis-CI でサイトが生成できるかどうか確認します。 これで、プルリクエストを本流にマージする際にサイトが生成できることを確認してからマージすることができるようになりました。
これで少しだけですが、より実際の開発の流れに近づけることができたはずです。たぶん。
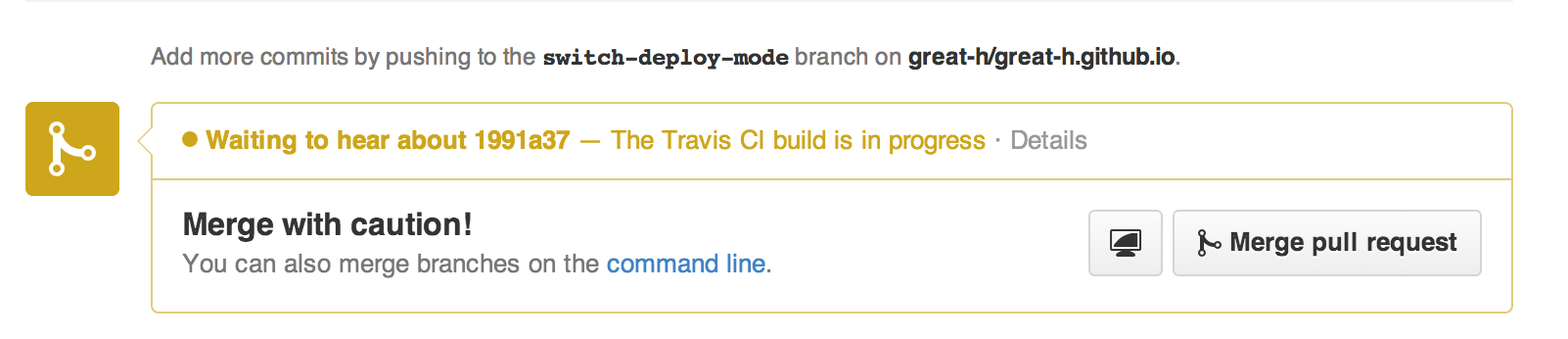
下図はTravi-CI でサイトが生成できるかどうか確認中の時のプルリクエストのマージボタンです。

ついでに静的サイトジェネレータを変更する
せっかくなので、静的サイトジェネレータもJekyllから別ものに変えることにしました。
GitHub 上でビルドしなくなるので Jekyll でもいろいろできるようになりますが、どうせ機能面で優れたものに変えたいですよね。
候補は middleman か sitespec だったのですが、sitespec を試してみたかったので sitespec にしてみました。
Sitespec
sitespec は rspecをつかってサイトを生成します。
Sitespec を使ってみて良い点は、普段のテスト駆動開発っぽいプロセスで開発できて、思考を変えなくてよかったところです。 作成したいページの spec を書いて、 rspec を実行するとそのページが生成できないことが確認できます。
そこからは好きな方法で Rack アプリケーションを用意してあげればよいのです。 あとは通常のウェブ開発と同じやり方になりそうだと、sitespec を使いはじめてすぐにわかりました。
Rails や Sinatra に馴れているのであればそれを使えばよくて、拡張機能もそれぞれのフレームワークのものが使えるし、足りないものがあれば同じ要領で開発すればよさそうです。 新しいことを覚えなくていいし、かゆいところに手が届きます。 また、なにか拡張機能を作れば普段の開発にも生かせそうなのも良いです。
sitespec は柔軟性がありますが、その代わりにやることがちょっと増えたりします。 気軽に作りたい場合は middleman のようなツールを使うほうが良いかもしれません。
ちなみに、すごい広島のサイトの修正は半日ぐらい真面目にやったらできました。
まとめ
すごい広島のプロセスの中にCIを加えてみました。 他にも、取り込めるものをみつけたらどんどん取り込みしていきたいですね。 なにか面白いものないかなー。
sitespec のほうはウェブアプリ開発者であれば、は選択肢としてありだと思いました。
